Table Of Content

Allen is 32, in the final year of his contract, and has dealt with soft tissue injuries over the past few seasons. With no reliable depth behind Allen and Moore, the Bears need to add a high-ceiling No. 3 receiver to ensure Williams has the proper support system around him. For those inside Halas Hall, Rome Odunze, a wide receiver from Washington, is atop that list. The three-day, seven-round 2024 NFL Draft is set to begin Thursday. After trading quarterback Justin Fields to the Pittsburgh Steelers for a sixth-round pick in 2025, what the Chicago Bears will do with their first pick is easy to predict.
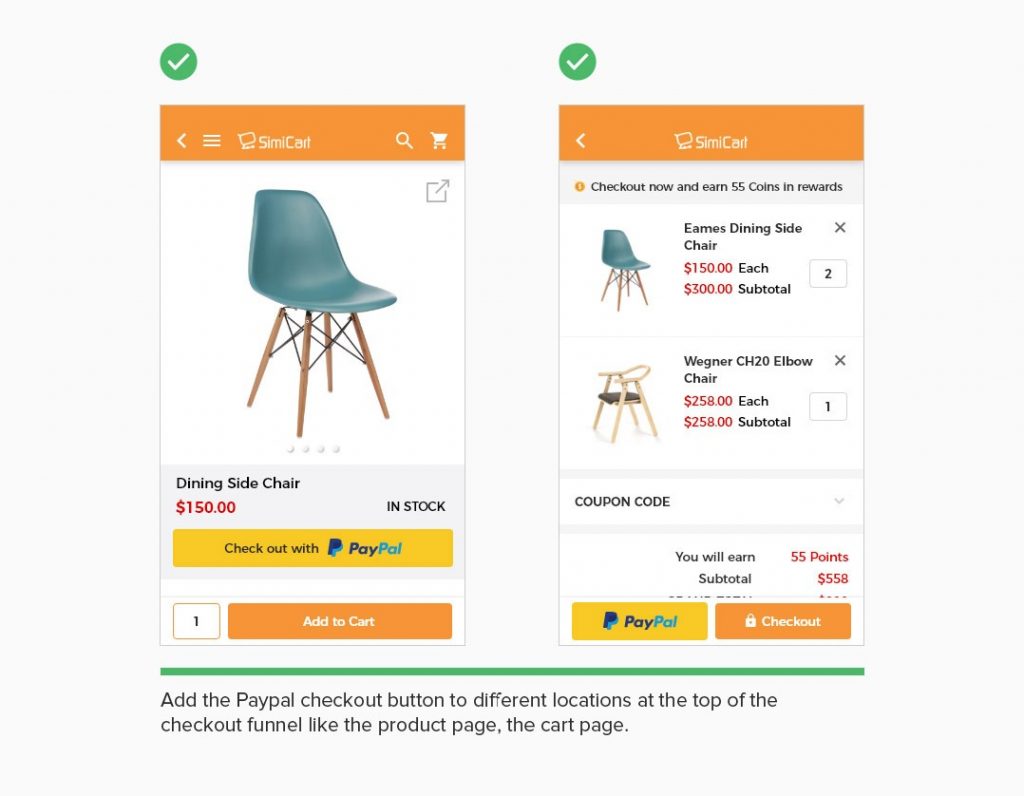
Amazon mobile checkout form

When the page loads, the four colorful buttons make it seem like Samsung only offers four payment methods. At the very least, it should be grouped with the other payment options so it doesn’t seem unrelated. Tour operators should strive to create a checkout page that’s visually consistent with the rest of their website. The fonts, colors, and buttons should match your brand so that guests can quickly identify that they’re on your website’s checkout page. From a UX design standpoint, allowing guest checkout is a great way to speed up the checkout process for users.
Why checkout page design matters
A payment method that’s popular in one region may not be available in another. There’s nothing we would change about this design as it’s one of the best checkout page designs we have seen.. The Big Chill online appliance store is a pretty fun experience that taps into customers’ sense of nostalgia. It’s no surprise that BOPIS (buy online, pick up in-store) is so popular. Learn how it works, why it's effective, and how to optimize it for improved user experience. Furthermore, the large “Secure checkout” heading, live chat link, links to information pages, and customer support phone number are great ways to make customers feel more secure.
Add Social Proof if Appropriate
If you can also give customers the opportunity to add or remove items, all the better. While you may lose a sale or two because of this, we bet you’ll see an increase overall. We like that you get the same checkout experience whatever device you use. The rest of the design is simple and no-nonsense, making the form and checkout itself the only thing to see.
Checkout Page – Best Practices & 22 Best Checkout Design Examples
She puts all key information above the fold, prompting quick sales before a visitor’s first page scroll. Here are eight impressive examples of checkout page designs to inspire your own and what we love about them. A checkout page is perhaps one of the most important pieces of a sales funnel. When a visitor makes it to your checkout, they’re only a few clicks away from becoming a paying customer—you just need to convince them to take that final step and click Buy.
From minimizing distractions to to adding a progress bar, these eight tips will help you build the best checkout UI design for your customers. Every ecommerce store needs a checkout page in order for users to complete their orders and convert into paying customers. The checkout page asks users a series of questions such as “where is this order going?
Customer Service
People who volunteer on their own time likely have a much more personal connection to the cause, he said, whereas an employee group will have varied levels of interest in any given act of service. For example, many operators choose to make the “Pay now” button a bright color, such as green. The color green is a great choice because it psychologically signifies “go! In this case, familiarity creates a more user-friendly experience.
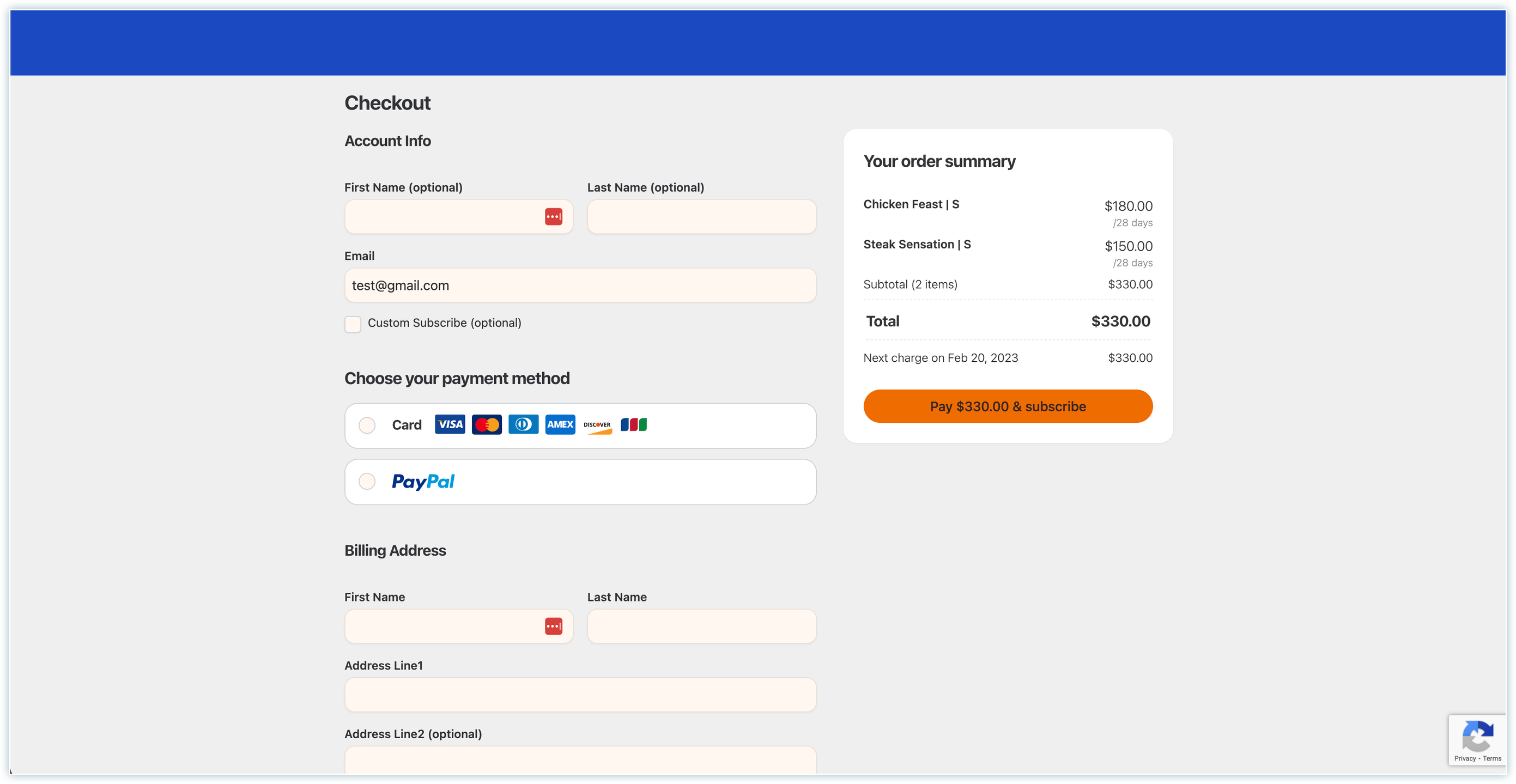
Credit card payment rebound form
Then, the checkout page displays the specific available options based on the user’s input and asks them to choose their preferred option. The checkout page of Flo Living boasts a sleek and minimalistic aesthetic, with careful attention to detail in its design. This includes a convenient feature that allows returning customers to skip redundant data entry and proceed directly to payment verification. At Infinite CBD, they’ve designed the checkout page with a clean, straightforward two-column layout that looks great on mobile devices. The cart’s contents are easily accessible without overwhelming the page, and the checkout form asks for just the right amount of information to keep the process quick and efficient. This strategic placement of the checkbox allows customers to easily opt in to receive news and offers from S’Wheat with a simple checkmark, without additional steps or fields.
Post-Purchase Checkout Extensions: Now Available for Beta Access - Shopify
Post-Purchase Checkout Extensions: Now Available for Beta Access.
Posted: Tue, 29 Jun 2021 07:00:00 GMT [source]
However, many websites still use a nonstandard format, which creates unnecessary disruptions to the input flow of online users during the checkout stage. This forces users to pause and carefully look at the date format used and often use the keyboard to input expiration date info carefully. On shopping websites where accordion steps are implemented as a single page with a single URL, users trying to go back may be sent back to the cart selection or account selection step.
The more elements your customer needs to click on to make a booking, the less seamless the journey becomes. If your website loads quickly, for example, the checkout page should load just as fast. What these checkout page examples should have highlighted to you is that every single page of your website should be optimized if you want to achieve as many conversions as possible.
There’s also a handy “review order” tab right before customers place their order, allowing them to confirm all elements are correct before they commit. The checkout page for fashion retailer Everlane uses a step-by-step approach and has an expandable menu for each data entry point. An editable cart is especially useful for fashion retailers where customers often change their minds at the last minute or can be unsure of what size to purchase.
Keep the design of your checkout page as simple as possible in order to make the checkout process easy for customers. One-Page Checkout – one-page checkout speeds up the whole process and makes placing an order super simple for customers. Customers can find all of the data entry points and information they need on one page, and don’t need to navigate back and forth between pages to confirm they’ve inputted the right information.
Additional costs are the prime reason customers abandon checkout at the very last second, as they start second-guessing the ultimate value of their online purchase. Online customers abruptly checking out will result in an increased checkout abandonment rate. ERDEM’s checkout page design is a prominent example of a customer-centric design. The order summary is clear and easy to understand, so customers can review their purchase details. And to keep buyers on track, they’ve included breadcrumbs that outline the steps of the checkout process, so they always know where they are. Checkout abandonment happens when a customer does not make the final payment, and instead, leaves the checkout page altogether without completing the purchase.
This checkout page design would do well to include some social proof. Peloton products are expensive and many of them require significant commitments. It would be helpful to read some comments or reviews from past customers about their positive experiences. It would also be good to see an endorsement from an expert, such as a doctor, physical therapist, or personal trainer.

No comments:
Post a Comment